Как быстро прокачать навыки дизайна? 10 полезных мини-игр
Нашлась свободная минутка в автобусе или во время перерыва на работе, но заниматься чем-то сложным нет настроения? Предлагаю расслабиться и заодно прокачать свои навыки дизайна с помощью онлайн-игр. Они не отнимут много времени и не заставят скучать, но пользу ты почувствуешь уже через пару минут игры.
Я собрал игры, которые помогут тебе лучше ориентироваться в шрифтах, чувствовать цвета и научиться пользоваться базовыми инструментами Figma.
Обязательно сохрани подборку, чтобы не потерять!
👉 Все ссылки на игры в Telegram-канале
Распознаем цвета
1. Color
На цветовом круге за короткий промежуток времени нужно подобрать заданный цвет. Сначала игра кажется простой, но с каждым уровнем находить нужный цвет все сложнее. Игра поможет лучше ориентироваться в цветовом круге, быстрее подбирать оттенки и определять насыщенность на глаз.

2. Kolor
Нужно на глаз выбрать правильный оттенок цвета из предложенных. С каждым новым заданием сделать это все сложнее. А еще таймер не дает долго думать.

3. Online Color Challenge
Даны 4 палитры, на которых нужно правильно расположить цвета, чтобы они плавно перетекали от левого к правому. Игра поможет развить цветовосприятие. А еще игра покажет, насколько тонко ты чувствуешь оттенки цветов. У меня 0 (чем ниже это значение — тем лучше). Поделись в комментариях в телеграме, какое у тебя значение.

Постигаем инструменты Figma
4. Shape Type
Интересная игра для тех, кто увлекается типографикой. Суть игры: подправить сломанные буквы с помощью «усиков» кривых Безье.

5. The Bezier Game
Моя любимая игра из списка. Рекомендую всем, кто хочет овладеть инструментом «Перо» в Figma (или в Photoshop и т.п. — принцип работы инструмента один и тот же). Спустя несколько тренировок ты уже будешь работать с пером намного увереннее, поймешь, что и куда надо тянуть, чтобы получить нужный результат.

6. Boolean Game
В Figma ты можешь объединять разные элементы в одну целую форму, вычитать и исключать фигуры друг из друга. Но не все знают, как именно работают эти функции. Boolean Game поможет разобраться в простых операциях, понять принцип на практических заданиях и увидеть наглядно, как работает инструмент.

7. Figma Ninja
Полезная игра для новичков в Фигме. Ты познакомишься с базовыми инструментами, освоишь горячие клавиши, повысишь скорость своей работы в графическом редакторе. Чтобы поиграть, скопируй файл к себе и открой его в компьютерной версии Figma.

Разбираемся в шрифтах
8. Typewar
Шрифтовой тренажер. На экране появляется буква, а ты должен выбрать правильное название шрифта из предложенных вариантов. Помогает познакомиться с часто используемыми шрифтами и запомнить их.

9. Font Memory Game
На экране 20 перевернутых карточек. Нужно за 25 ходов перевернуть все карточки и найти 10 пар одинаковых шрифтов. Сначала игра кажется невероятно сложной, но на второй-третий раз уже начинаешь подмечать мелкие детали и быстрее находить нужные шрифты. Плюс тренируешь память 🙂

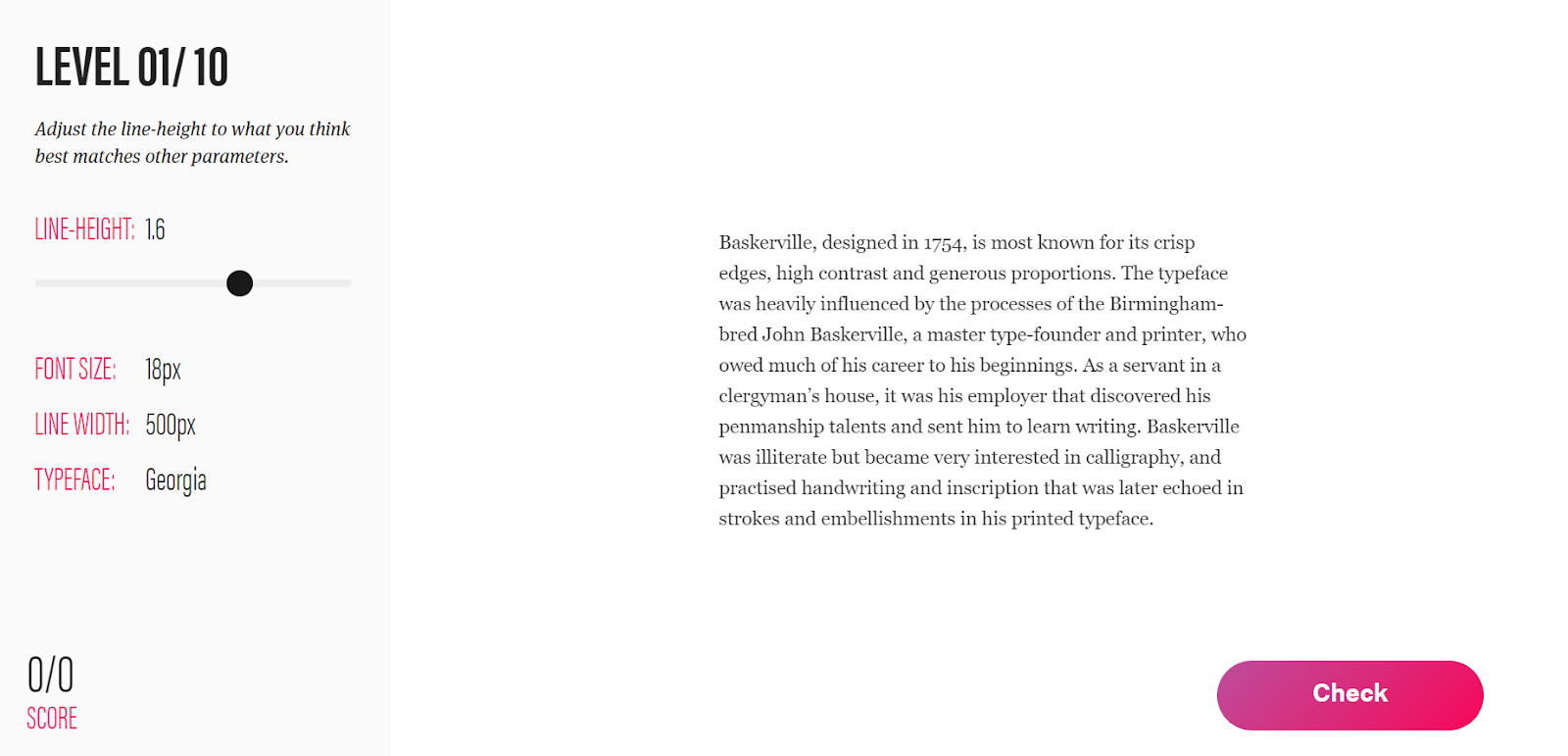
10. Better Web Type
В игре нужно задать ширину текстового блока, расстояние между строками и размер шрифта на глаз. Помогает потренироваться с настройками целого абзаца и собрать идеальный параграф. Полезно не только для дизайнеров, но и для всех, кто работает с оформлением текста.

Все ссылки на игры ищи 👉 в телеграм-канале
Обязательно подпишись и включи уведомления. Я регулярно публикую полезный контент!
А еще не забудь поделиться в комментариях под постом результатами в онлайн-играх из моей подборки. Устроим дружеское соревнование 😉

